WebAssembly is een nieuwe standaard voor het uitvoeren van native code in de browser. Dit maakt het mogelijk om webtoepassingen te ontwikkelen die veel sneller en efficiënter zijn dan traditionele webtoepassingen.

WebAssembly is een nieuwe technologie die het mogelijk maakt om code te schrijven in verschillende programmeertalen en die te laten draaien in moderne webbrowsers met een snelheid die bijna gelijk is aan die van native code. Het is bedoeld om samen te werken met JavaScript, zodat je de voordelen van beide talen kunt combineren in je webapplicaties. Het is ook een open standaard die wordt ontwikkeld door het W3C met de medewerking van alle grote browserfabrikanten.
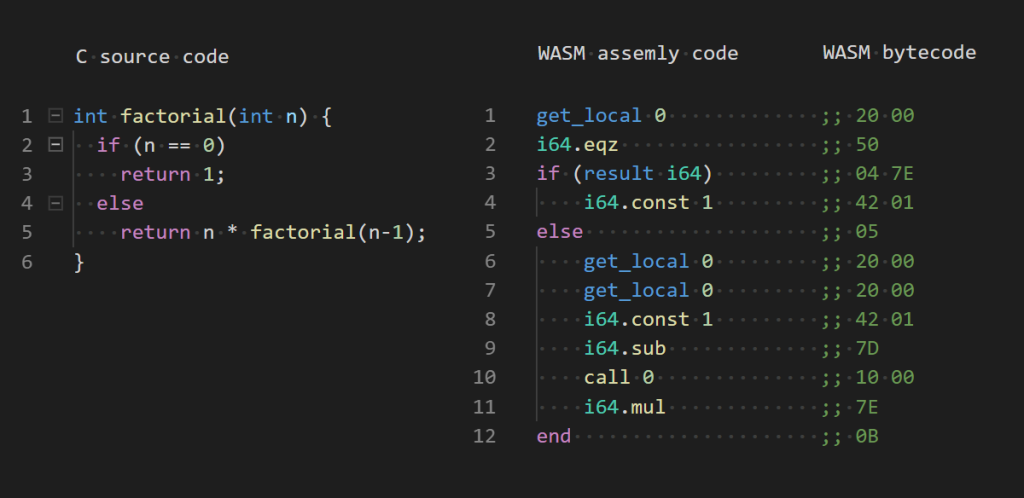
Webassembly bestaat uit een binaire instructieformaat en een overeenkomstig tekstformaat voor uitvoerbare programma’s, evenals software-interfaces voor het vergemakkelijken van interacties tussen dergelijke programma’s en hun hostomgeving. Het binaire formaat is compact en efficiënt, terwijl het tekstformaat leesbaar en bewerkbaar is. Het tekstformaat wordt ook gebruikt om Webassembly-code te debuggen in de browserontwikkeltools.

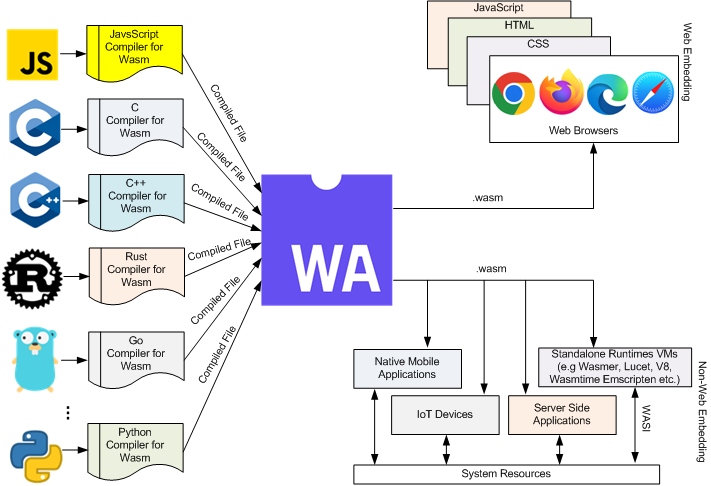
Om WebAssembly te gebruiken, moet je je code compileren naar het WebAssembly-formaat met behulp van een tool zoals Emscripten voor C/C++, of Rustc voor Rust. Daarna kun je je WebAssembly-module laden en uitvoeren in je JavaScript-app met behulp van de WebAssembly JavaScript API. Je kunt ook functies exporteren en importeren tussen Webassembly en JavaScript, zodat ze elkaar kunnen aanroepen.
WebAssembly heeft veel voordelen voor webontwikkelaars, zoals:
- Het verbeteren van de prestaties en het geheugengebruik van webapplicaties, vooral voor rekenintensieve taken zoals games, grafische afbeeldingen, audio, video, cryptografie, etc.
- Het vergroten van de draagbaarheid en compatibiliteit van webapplicaties, omdat WebAssembly-code op elke browser en elk besturingssysteem kan draaien zonder extra plug-ins of installaties.
- Het vergemakkelijken van de hergebruik van bestaande codebases en bibliotheken die zijn geschreven in andere talen dan JavaScript, waardoor de ontwikkelingstijd en -kosten worden verminderd.
- Het stimuleren van de innovatie en diversiteit van webapplicaties, omdat WebAssembly meer programmeertalen en paradigma’s ondersteunt dan JavaScript.
Als je meer wilt weten, kun je de volgende bronnen raadplegen:
- WebAssembly – Wikipedia
- WebAssembly | MDN – MDN Web Docs
- What Is WebAssembly and Why Do You Need It? – The New Stack
- WebAssembly
Toepassingen
Het heeft veel toepassingen voor webontwikkelaars en gebruikers. Hier zijn enkele voorbeelden van wat je ermee kunt doen:
- Je kunt webapplicaties bouwen die sneller, efficiënter en veiliger zijn dan traditionele webapplicaties die JavaScript gebruiken. Het kan complexe berekeningen uitvoeren met een snelheid die bijna gelijk is aan die van native code, waardoor je bijvoorbeeld games, grafische afbeeldingen, audio, video en cryptografie kunt implementeren in je webapplicaties.
- Je kunt code schrijven in je favoriete programmeertaal, zoals C#, Rust, C++, Python of Go, en deze compileren naar WebAssembly om deze in de browser uit te voeren. Dit geeft je meer flexibiliteit en productiviteit bij het ontwikkelen van webapplicaties, omdat je niet beperkt bent tot JavaScript. Je kunt ook bestaande codebases en bibliotheken hergebruiken die in andere talen zijn geschreven, waardoor je tijd en kosten bespaart.
- Je kunt het gebruiken voor toepassingen die buiten de browser draaien, zoals serverless, backend, plug-ins of embedded systemen. Het is een draagbaar en compatibel formaat dat op elke machine en elk besturingssysteem kan draaien zonder extra plug-ins of installaties. Je kunt ook profiteren van de schaalbaarheid, betrouwbaarheid en beveiliging van cloudplatforms zoals Azure om je toepassingen te hosten en te beheren.
Toekomstige ontwikkelingen
Er zijn veel toekomstige ontwikkelingen op het gebied van WebAssembly die interessant en relevant zijn voor webontwikkelaars en gebruikers. Hier zijn enkele voorbeelden van wat je kunt verwachten:
- Het zal meer programmeertalen ondersteunen, waardoor je meer keuzevrijheid hebt om je webapplicaties te ontwikkelen. Sommige talen die al worden ondersteund of in ontwikkeling zijn, zijn C#, Java, Kotlin, Python, Ruby, Go, Swift en Dart.
- Het zal meer mogelijkheden bieden om interactie te hebben met de webomgeving, zoals het DOM, de Web API’s en de JavaScript-modules. Dit zal de integratie en interoperabiliteit tussen Webassembly en JavaScript verbeteren en vereenvoudigen.
- Het zal meer functies en uitbreidingen krijgen om de prestaties, de veiligheid en de functionaliteit van webapplicaties te verbeteren. Sommige voorbeelden zijn threads, garbage collection, SIMD, exception handling, tail calls, reference types en interface types.
- Het zal meer toepassingen vinden buiten de browser, zoals in serverless, edge computing, blockchain, machine learning, augmented reality en virtual reality. Het zal een universeel formaat worden voor het uitvoeren van code op verschillende platforms en apparaten.
